A Google nemrég bejelentette, hogy valamikor a jövőben (valószínűleg 2021 elején) három új mérőszámot is figyelembe fog venni, melyek befolyásolhatják az oldalak teljesítményét a találati listákon. Ezek a mutatók a felhasználói élmény mérésére szolgálnak és Core Web Vitals néven érhetők el a Google Insight szoftvernél. Magyarul talán Létfontosságú webes mutatóknak lehetne fordítani. Három fő része van, melyet már tudunk mérni a Google Insight-al. A betöltési sebesség (LCP – Largest Contentful Paint), interaktivitás (FID – Firtst Input Delay), valamint a vizuális stabilitás (CLS – Cumulative Layout Shift) néven futnak ezek a mérőszámok. Ezek mellett természetesen fontos még a reszponzivitás (hogy minden felbontáson megfelelően jelenjen meg a tartalom), a biztonság (HTTPS), és a popup-ok háttérbe szorítása. Sokan már most úgy veszik ezeket a mutatókat, mintha befolyásolnák a helyezéseket, ezért próbálnak 100%-ot elérni a Google Insight-on. Természetesen ezzel semmi baj sincs, annak ellenére, hogy nemrég kezdték el ezeknek a mérőszámoknak a használatát, így még egyáltalán nem tökéletes és valószínűleg finomítani fogják még.
Hogyan jött létre a Core Web Vitals?
A Google számos mérőszámot tesztelt az évek folyamán, melyekkel valamilyen szinten meg lehet határozni, hogy egy adott oldal mennyire felhasználóbarát. Nemrég döntöttek úgy, hogy a Core Web Vitals a válasz a kérdésre, és eme eszköz használatával közelebb kerülhetünk ahhoz a válaszhoz, hogy egy oldal mennyire felhasználóbarát. A Google tanulmánya szerint, ha mind a három mutatóban jó eredményt ér el egy oldal, akkor 24%-al alacsonyabb az esélye annak, hogy a felhasználók lemorzsolódnak az oldal böngészése közben.

Vizsgáljuk meg közelebbről a három mutatót!
Largest Contentful Paint – Betöltési sebesség mérése
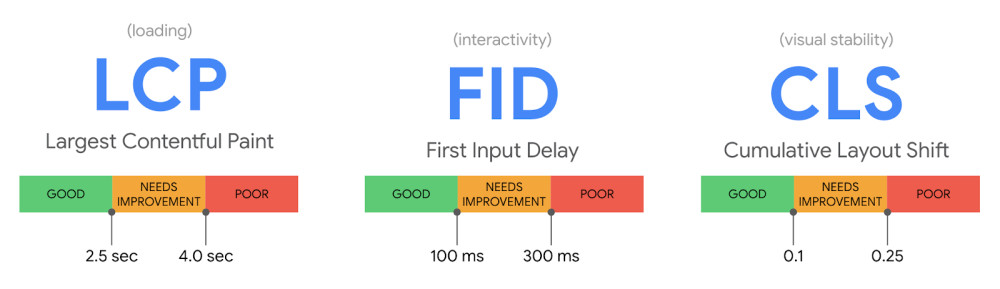
Az LCP a Google mostani válasza, hogy mennyire is gyors a betöltési sebesség. Az LCP-t számos mérőszám előzte meg, melyek nem voltak teljesen egyértelműek, így egy jóval egyszerűbb megoldást választott a Google. Az LCP-t úgy számolják, hogy a legnagyobb tartalmi elem betöltési sebességét mérik, mely megjelenik a képernyőn, majd ha ez betöltődött, akkor jön a következő legnagyobb és ez addig folytatódik, míg minden megjelenítődik az oldalon, vagy a felhasználó elkezd interaktálni az oldallal. Számos komponens befolyásolhatja a betöltési sebességet, de a legfontosabb optimalizálandó területek a szerver válaszidejének csökkentése, gyorsabb erőforrás betöltés, kevesebb megjelenést gátló Javascript és CSS használata, valamint megfelelő kliens oldali betöltés. Az LCP 2.5 másodpercig jónak mondható, 2.5 és 4 másodperc között javulásra szorul, míg 4 másodperc fölött rossznak tekinthető.
First Input Delay – Mennyi idő telik el az első interakciótól számítva
Ez a mérőszám azt méri, hogy mennyire gyorsan reagál az oldal a felhasználó első interakciójára (kattintás, görgetés, gomblenyomás). A három mérőszám közül ehhez kell csak egyedül a felhasználó is. Jellemzően akkor szokott magas FID előfordulni, amikor az oldal még nem töltődött be teljesen, de a felhasználó mégis betöltve látja. A FID nagymértékben kapcsolódik az LCP-hez, vagyis a betöltési sebesség javításához. A Google 100 milisecundumig jónak tekinti az oldalt, 100 és 300 ms között javításra szorul, míg 300 ms felett rossznak mondható.
CLS – Legyen vizuálisan stabil az oldal
A vizuális stabilitás azt jelenti, hogy a megjelenített tartalom nem fog többé mozogni, ezzel is elkerülve a félreklikkelést. Bizonyára Önnel is előfordult már, hogy rá akart kattintani egy gombra és a kattintás pillanatában a gomb leugrott 20 pixelt, ezzel pedig egy másik hivatkozást nyitott meg. Sok esetben csak idegesítő a tartalom változása, azonban a legrosszabb eset, ha ennek köszönhetően más hivatkozást nyitunk meg. A CLS-t úgy számolják, hogy megszorozzák a képernyőn elmozdult tartalom méretét az elmozdulás mértékével. Tehát, ha egy tartalmi elem 50%-át foglalja el a képernyőnek és valaminek hatására 15%-t ugrik a képernyőn, akkor a CLS ebben az esetben 0.5*.0.15, vagyis 0.075 lesz. Természetesen ezt minden tartalmi elemnél külön számítják. Ha a CLS alacsonyabb, mint 0.1, akkor az jónak mondható, ha 0.1 és 0.25 között van, akkor javításra szorul, de ha 0.25 felett van, az már rossz a Google mérése szerint.
Mennyire fontos a Core Web Vitals?
A cég elmondása szerint fontos mérőszámok lesznek a jövőben, azonban általánosságban elmondható, hogy minden esetben érdemes a minőségi tartalomra, megfelelő, erős hivatkozások szerzésére helyezni a hangsúlyt. Természetesen korai még megmondani, hogy mennyire hatásosak ezek a mérőszámok, de ha a Google közzétette, akkor mindenképpen érdemes használni, és a mérőszámok alapján optimalizálni az oldalakat. A MOKEROPT Zrt-nél természetesen figyelembe fogjuk venni ezeket a mérőszámokat a folyamatos keresőoptimalizálás folyamán!
Előző bejegyzésünkben a 2020-as májusi Google Core frissítésről írtunk.
